Vacation Scheduling
A responsive web application for hourly plant employee shift management

Rethinking a legacy product
This project was part of a larger redesign effort for a legacy application that hourly workers at plants all over the world use to schedule vacation, access job training, pick up shifts, and more. The vacation scheduling portion, in particular, had significant accessibility issues and was difficult to navigate. This part of the application was also used by the largest number of employees. There were several goals for this project:
Give this feature a facelift and improve the overall user experience
Design this feature to be mobile friendly since most users access the portal from their phones
Ensure that the new UI meets WCAG AA standards
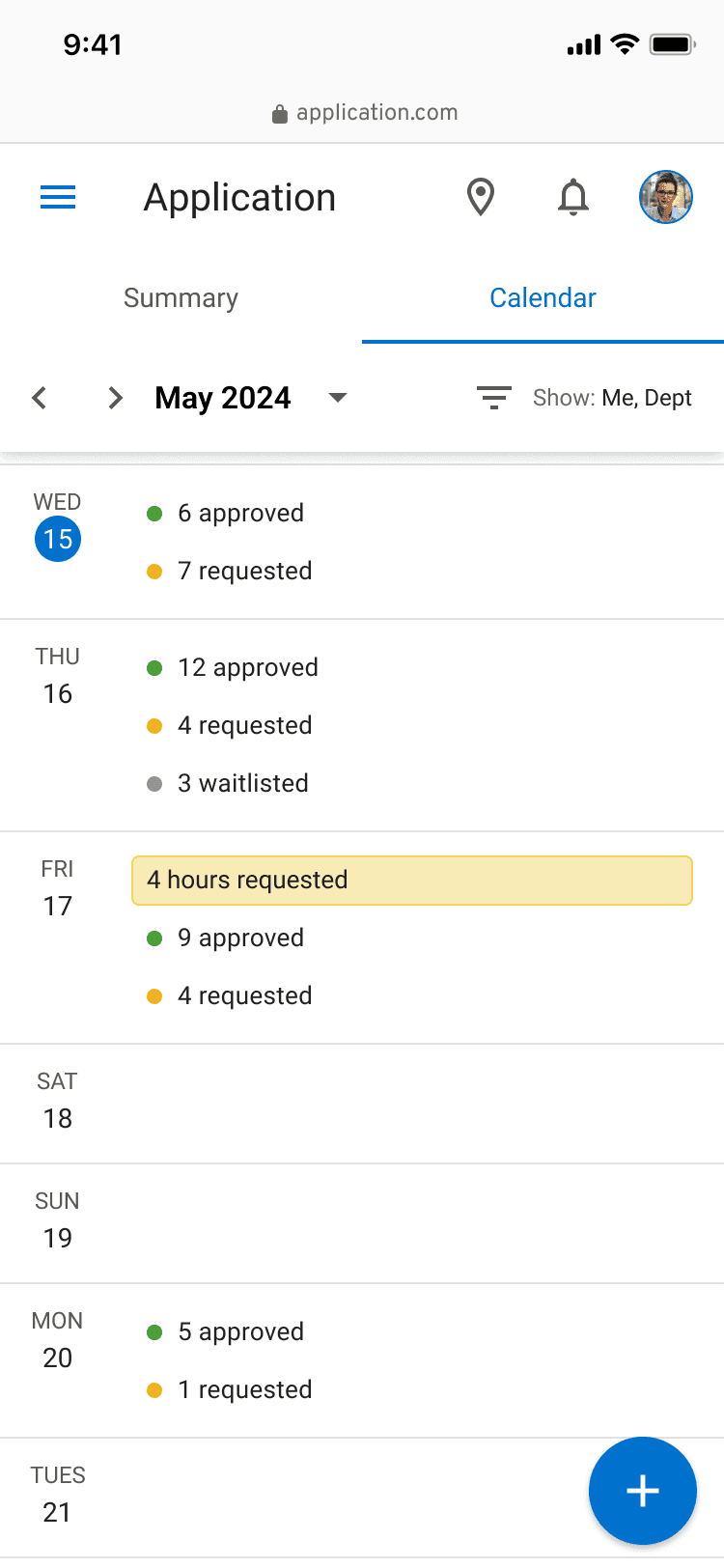
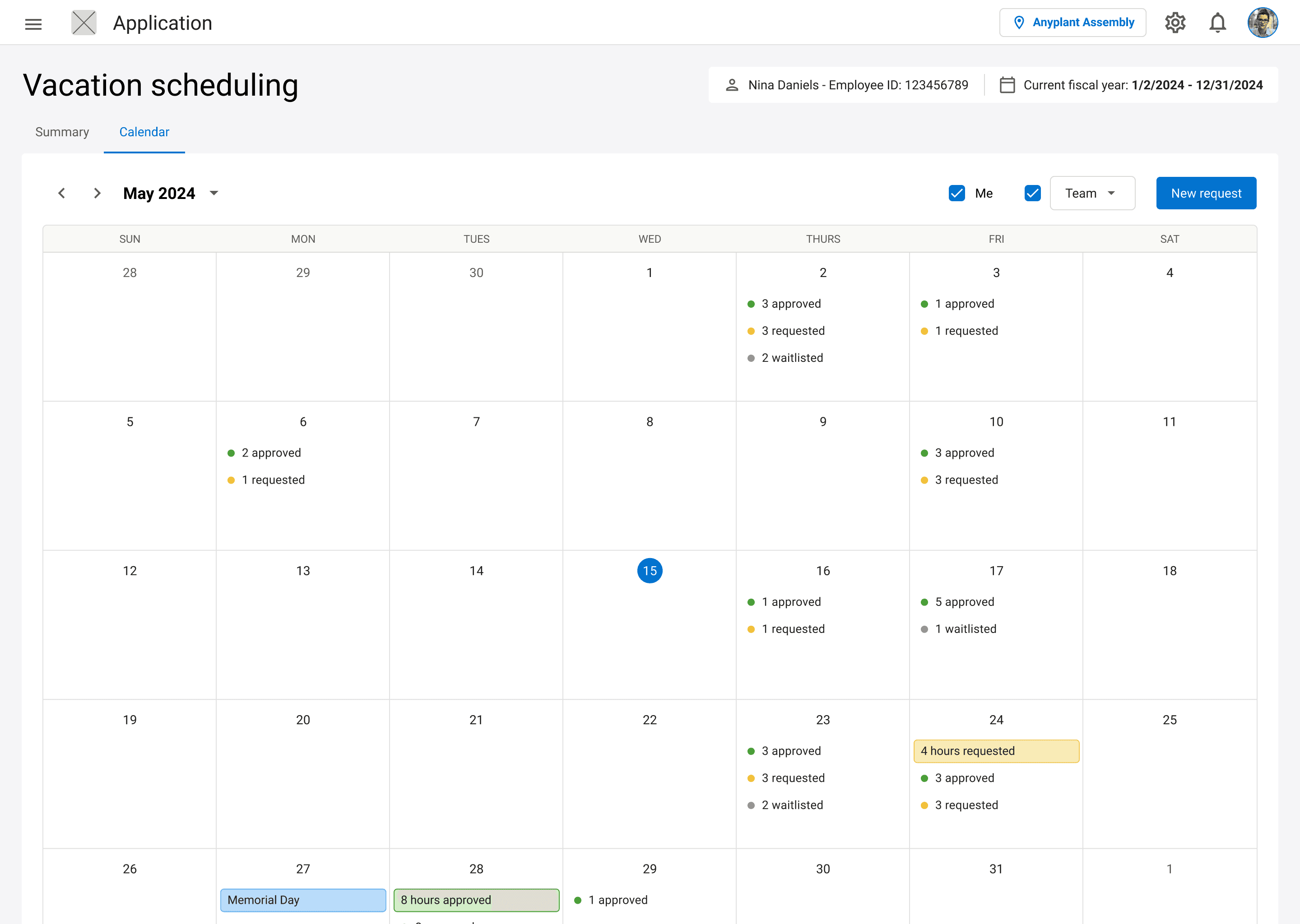
Fully responsive design
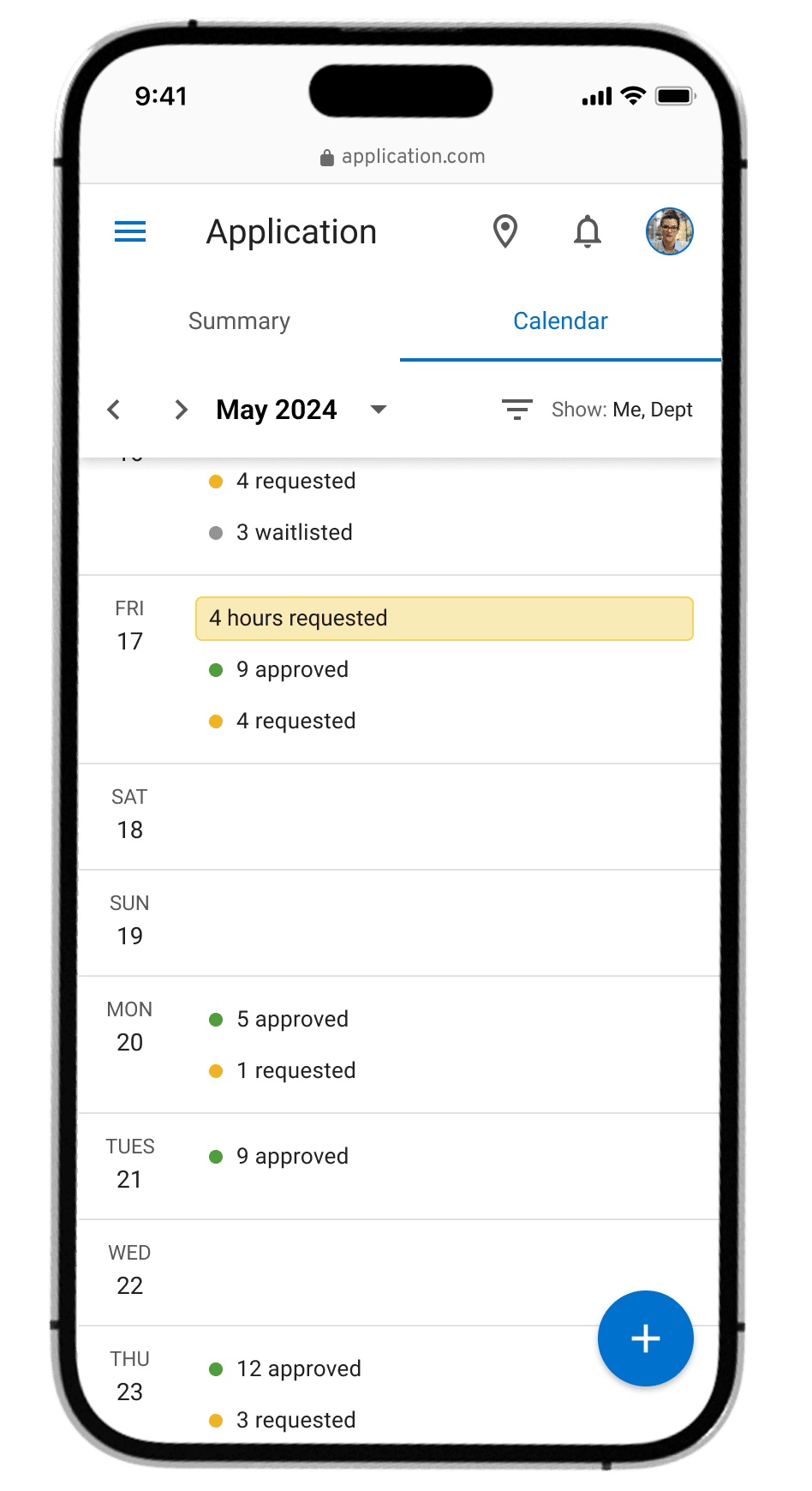
Since hourly plant workers don’t usually have desks to sit at, they do almost all of their vacation scheduling and shift management from their personal phones in the break room. The legacy product was not mobile friendly at all, making it difficult for these users to accomplish any tasks during break. The new design fully accounts for the mobile use case.
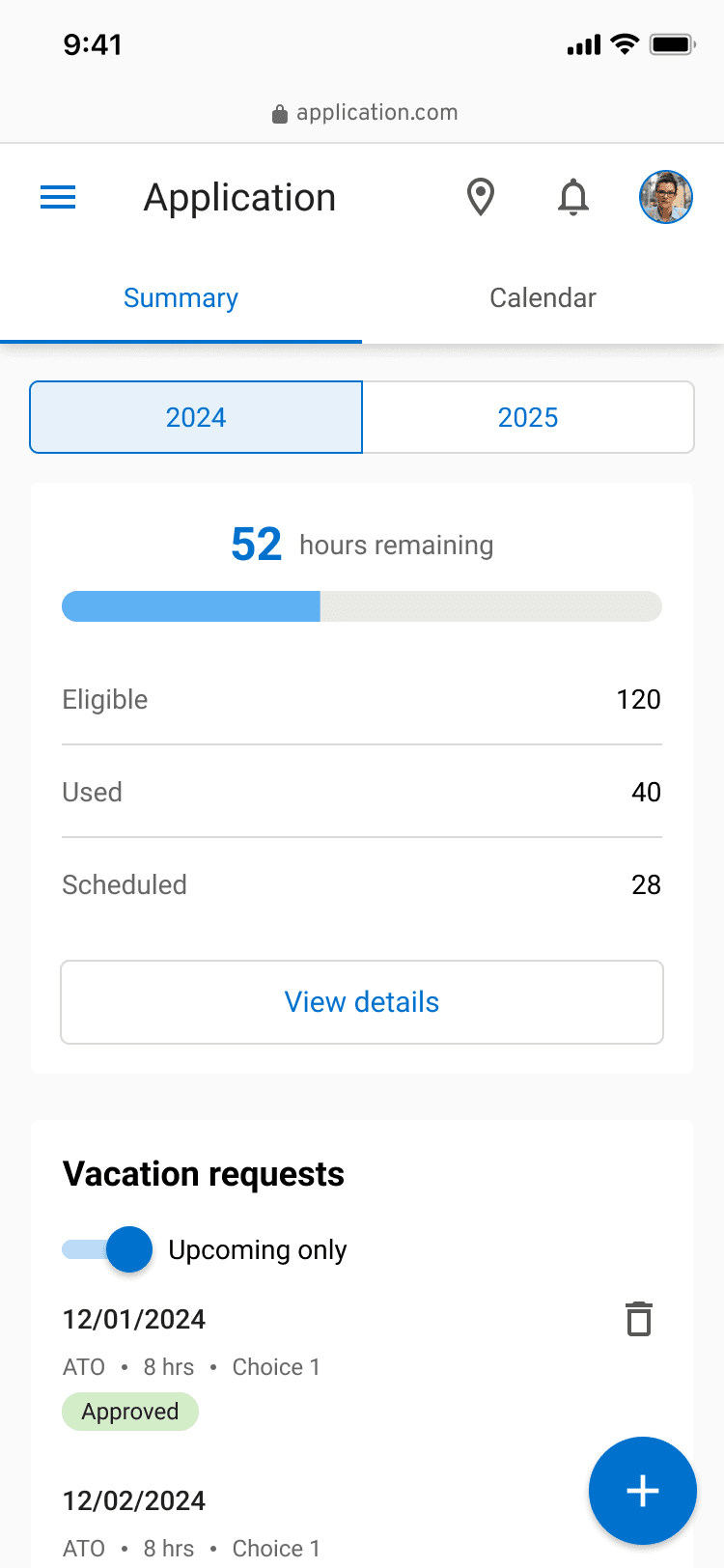
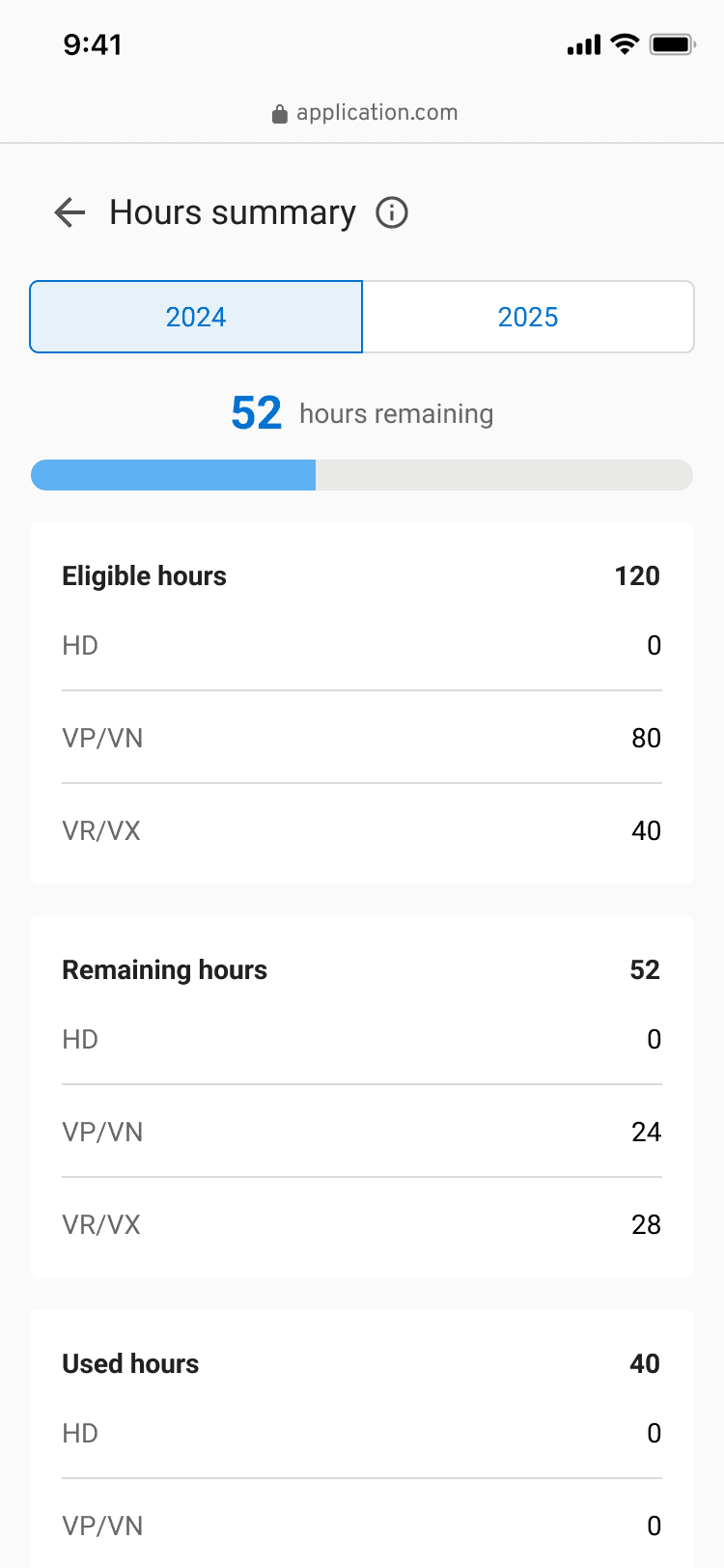
How much time off do I have?
Prior to the redesign, plant workers had to look at a long list of vacation codes and add up their hours to figure out the total time off they had left. In the new design, they can see how many hours they have at a glance and drill down to view details about the specific codes.
What are my chances of an approved request?
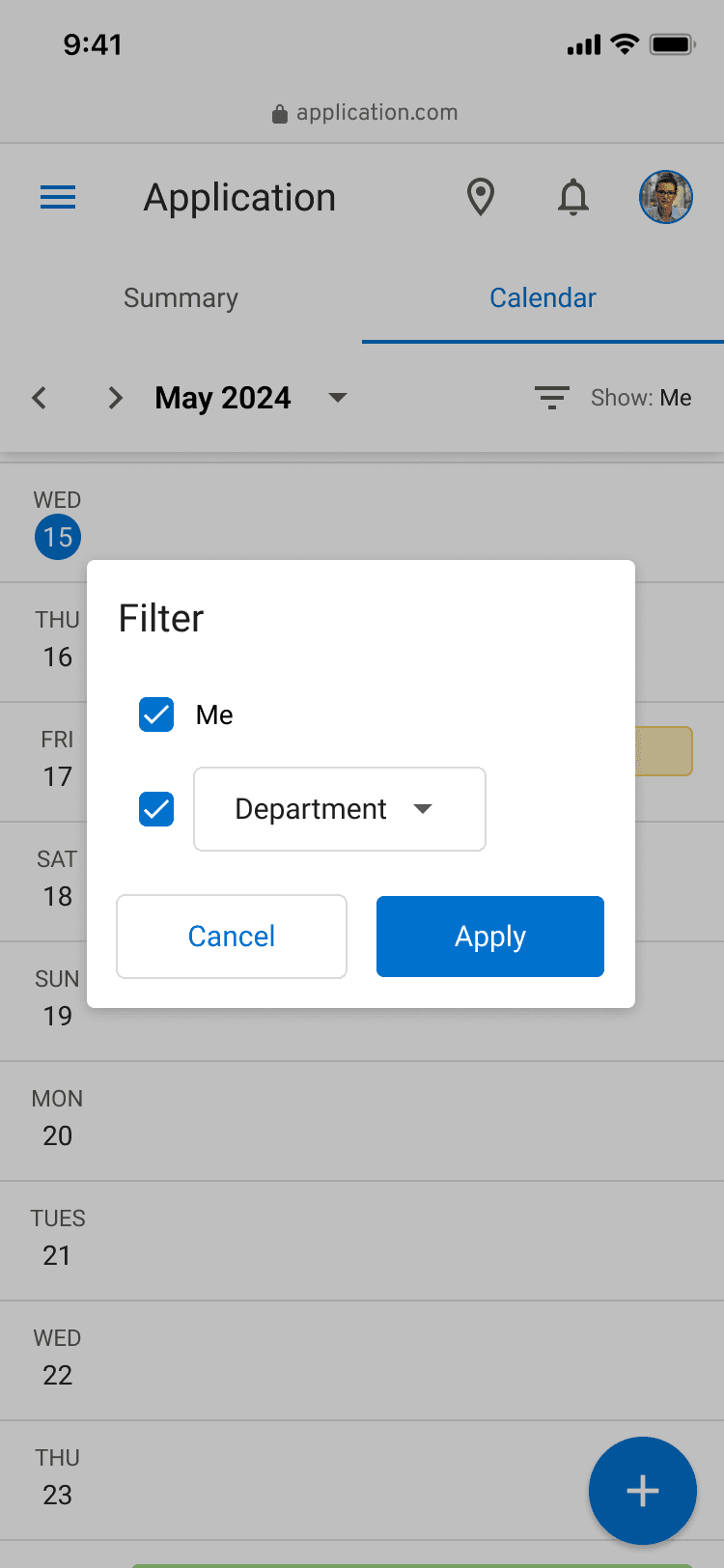
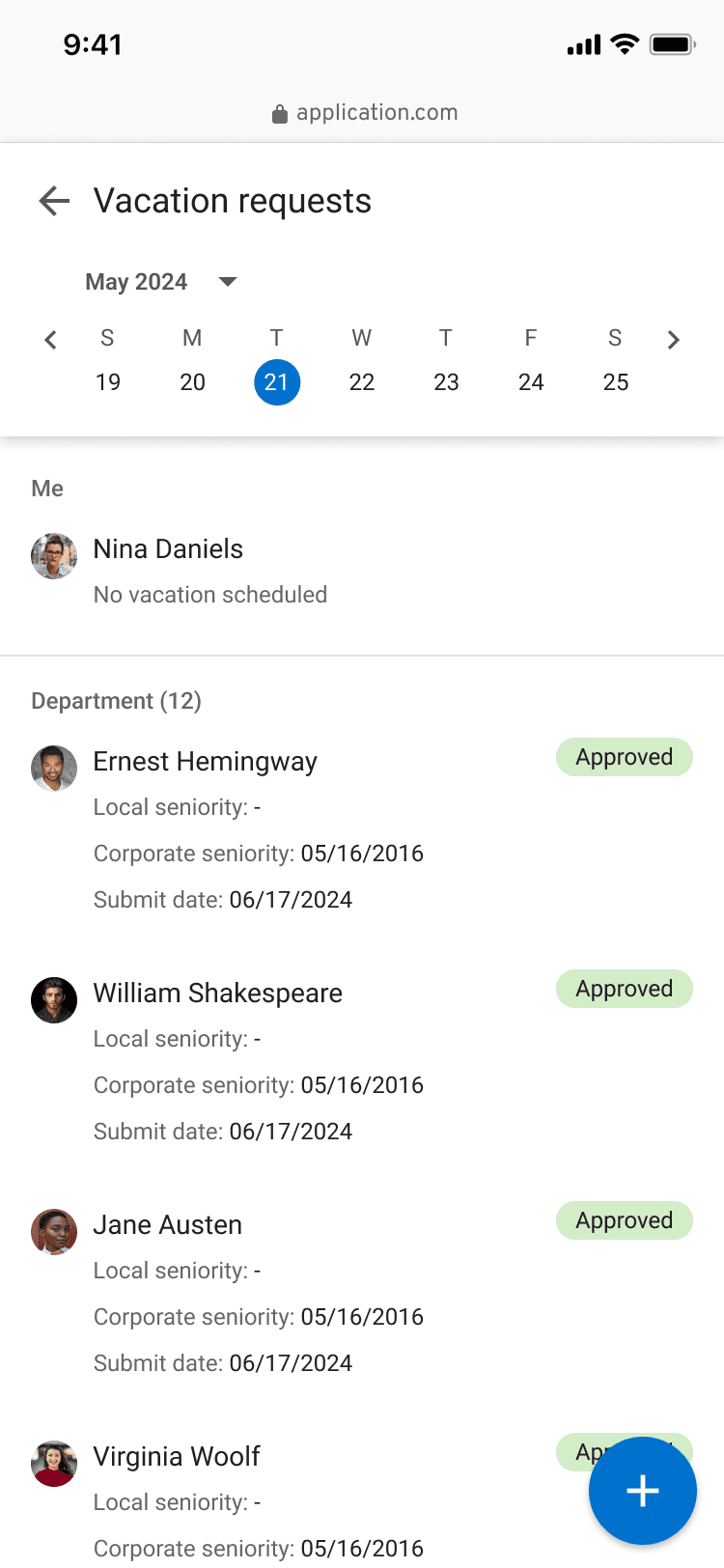
Each plant handles vacation requests differently, approving on a team, group, or department basis. The legacy application forced users to sift through irrelevant information - there was no way to adjust their view for how their plant approves vacation. Enhanced filters allow the user to quickly understand their chances for getting the day off.
Next steps and conclusion
I'm currently working to set up user testing with plant employees. Once this is complete and feedback can be implemented into the designs, my team plans to finish development and pilot this design at a single plant before releasing it worldwide.
This project was one of the first mobile use cases that my team took on since building out our UI kit. Some design system components had to be adapted to fit the mobile use case, so I gained additional design system experience while doing this work. Another challenge I encountered during this project was a code base that could not support our pre-baked UI components. Getting past our accessibility challenges has required lots of collaboration with a front-end developer to adhere as closely as possible to our design standards, which in turn has taught me more about design system documentation and dissemination.